Icon Technology: A Visual Language of the Digital Age
I con technology – Icon technology, the ubiquitous language of visual communication in the digital age, has evolved from simple symbols to sophisticated interfaces that shape our interactions with technology. […]

I con technology – Icon technology, the ubiquitous language of visual communication in the digital age, has evolved from simple symbols to sophisticated interfaces that shape our interactions with technology. From the earliest pictograms to the intricate icons found in modern software and mobile apps, these visual elements have become indispensable for navigating the complexities of the digital world.
This exploration delves into the history, evolution, and impact of icon technology, examining its diverse applications across various industries and its crucial role in enhancing user experience, information visualization, and communication.
Types of Icons and Their Applications
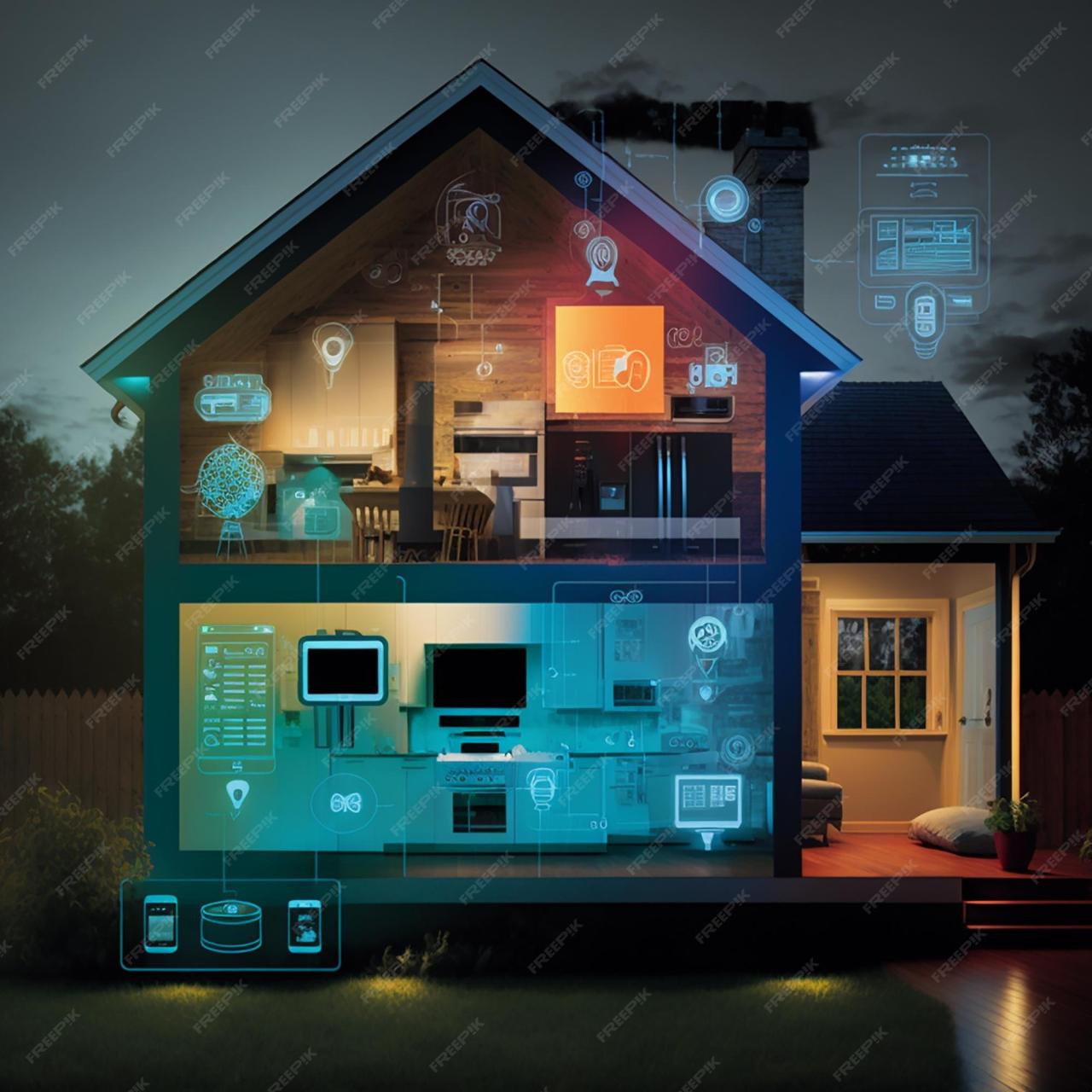
![]()
Icons are visual representations that convey meaning and information in a concise and easily understandable manner. They are ubiquitous in modern technology and design, serving as essential tools for communication and interaction. Understanding the different types of icons and their applications is crucial for designers, developers, and anyone seeking to effectively utilize these visual elements.
Categorization of Icon Types, I con technology
Icons can be categorized based on their purpose and function. This categorization helps in understanding the diverse roles icons play in different contexts.
- Action Icons: These icons represent actions or commands that users can perform. They are commonly found in user interfaces, such as buttons, menus, and toolbars. Examples include “play,” “pause,” “save,” and “delete” icons. These icons are often used to simplify user interactions and provide clear visual cues for actions.
- Informational Icons: These icons convey information or status updates. They are often used to provide feedback to users, indicate warnings, or represent system states. Examples include “error,” “warning,” “information,” and “loading” icons. These icons help users understand the current state of a system or application and guide them accordingly.
- Object Icons: These icons represent physical objects or concepts. They are commonly used in applications that deal with specific domains, such as file management, social media, or e-commerce. Examples include “folder,” “document,” “person,” and “shopping cart” icons. These icons help users identify and navigate through different elements within a system.
- Symbolic Icons: These icons represent abstract concepts or ideas. They often use symbolism or metaphors to convey meaning. Examples include “heart,” “star,” “check mark,” and “clock” icons. These icons are often used to convey emotions, ratings, or time-related information.
Applications of Icon Types in Different Industries
The use of icons extends beyond the digital realm, finding applications in various industries.
- Web Design and Development: Icons play a crucial role in web design and development, enhancing user experience and improving accessibility. They are used in navigation menus, buttons, forms, and other interactive elements. Examples include “home,” “search,” “contact,” and “social media” icons. These icons help users navigate websites, understand content, and interact with applications.
- Mobile App Development: Icons are essential for mobile app design, providing visual cues for navigation, actions, and information. They are used in app icons, menus, buttons, and notifications. Examples include “calendar,” “camera,” “settings,” and “location” icons. These icons help users understand the functionality of apps and navigate through different screens.
- Graphic Design: Icons are widely used in graphic design, adding visual interest and enhancing communication. They are used in logos, brochures, presentations, and infographics. Examples include “business,” “technology,” “health,” and “education” icons. These icons help convey specific themes, concepts, or messages.
- Software Development: Icons are essential for software interfaces, providing visual cues for users and enhancing usability. They are used in menus, toolbars, dialog boxes, and other interactive elements. Examples include “file,” “edit,” “view,” and “help” icons. These icons help users understand the functionality of software and navigate through different features.
- Signage and Wayfinding: Icons are used in signage and wayfinding systems to provide clear and concise directions. Examples include “toilet,” “exit,” “parking,” and “information” icons. These icons help people navigate through public spaces, airports, hospitals, and other facilities.
Design Principles for Effective Icons

Icons are the visual language of the digital world. They communicate information quickly and efficiently, enhancing user experience and accessibility. To ensure that icons are effective, they must be designed thoughtfully, following specific principles that guide their creation and application.
Importance of Design Principles
Effective icon design is crucial for usability and accessibility. Well-designed icons are easily recognizable, intuitive, and convey their meaning instantly. This is especially important for users who may have visual impairments, cognitive disabilities, or are unfamiliar with the interface.
Best Practices for Icon Design
- Simplicity: Icons should be simple and easy to understand at a glance. Avoid unnecessary details or clutter that can make the icon confusing.
- Consistency: Icons should follow a consistent style guide within the same application or platform. This ensures that users can easily recognize and interpret the icons across different screens and contexts.
- Clarity: Icons should be clear and unambiguous, conveying their meaning accurately and without ambiguity. This involves choosing the right shape, color, and symbolism for the icon.
- Relevance: Icons should be relevant to the context in which they are used. For example, a “save” icon should look like a floppy disk or a downward arrow, representing the action of storing data.
- Memorability: Icons should be memorable and easily recalled by users. This can be achieved through unique shapes, colors, or symbolic elements that make the icon distinctive.
Role of Color, Shape, and Symbolism
- Color: Color plays a significant role in icon design, conveying meaning, attracting attention, and creating visual hierarchy. For example, a green icon might represent “go” or “success,” while a red icon might indicate “stop” or “error.”
- Shape: The shape of an icon is essential for its recognition and interpretation. For example, a square shape might represent stability or order, while a circle might symbolize unity or completeness.
- Symbolism: Icons often rely on symbolism to convey their meaning. For example, a magnifying glass might symbolize “search,” while a shopping cart might represent “add to cart.”
Wrap-Up: I Con Technology
As technology continues to advance, icon technology is poised to play an even more central role in shaping our digital experiences. The future holds exciting possibilities for innovative icon design, fueled by artificial intelligence and evolving user needs. By understanding the principles and trends of icon technology, we can harness its power to create more intuitive, accessible, and engaging digital experiences.
i con technology has revolutionized the way we interact with information, and a key element in this transformation is the rise of the technology table. These innovative surfaces seamlessly blend digital displays with physical touch interfaces, allowing users to collaborate, learn, and work in entirely new ways.
As i con technology continues to evolve, we can expect to see even more innovative applications of this versatile platform.